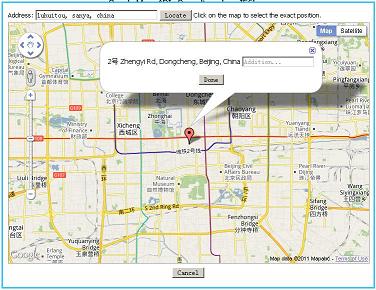
A very light, simple and easy to use address picker using Google Maps API v3 and jQuery, you may use this widget to embd in you web forms if you want user to input address or/and latitude/longtitude.

Live Demo
Download
Code sample:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="map.js"></script>
<input type="reset" id="pick_addr" value="Pick Address" />
<script type="text/javascript">
<!--
$(document).ready(function(){
function callback(pos, addr, addr_ext){
alert(pos, addr, addr_ext);
}
var default_pos = new google.maps.LatLng(39.904214, 116.407413);
var opt = {
pos: default_pos,
callback: callback
};
var addr_picker = new AddressPicker(opt);
$('#pick_addr').click(function(){
addr_picker.open();
});
});
//-->
</script>

. Reply
plz email me a code of google location picker i am waiting your response Reply